What is the difference between Margin, Border, and Padding?
TL;DR: In the CSS Box Model, padding is the spacing between the actual content and the border, and margin is the space outside the border.
06 September 2023
Introduction
When it comes to crafting visually appealing web pages using HTML and CSS (Cascading Style Sheets), every element on the page, be it a div or an img, is essentially a box. These boxes play a pivotal role in determining how content is laid out and spaced on your website. To understand and manipulate these boxes effectively, it's essential to grasp the concepts of content, margin, border, and padding within the CSS box model.
Exploring the CSS Box Model
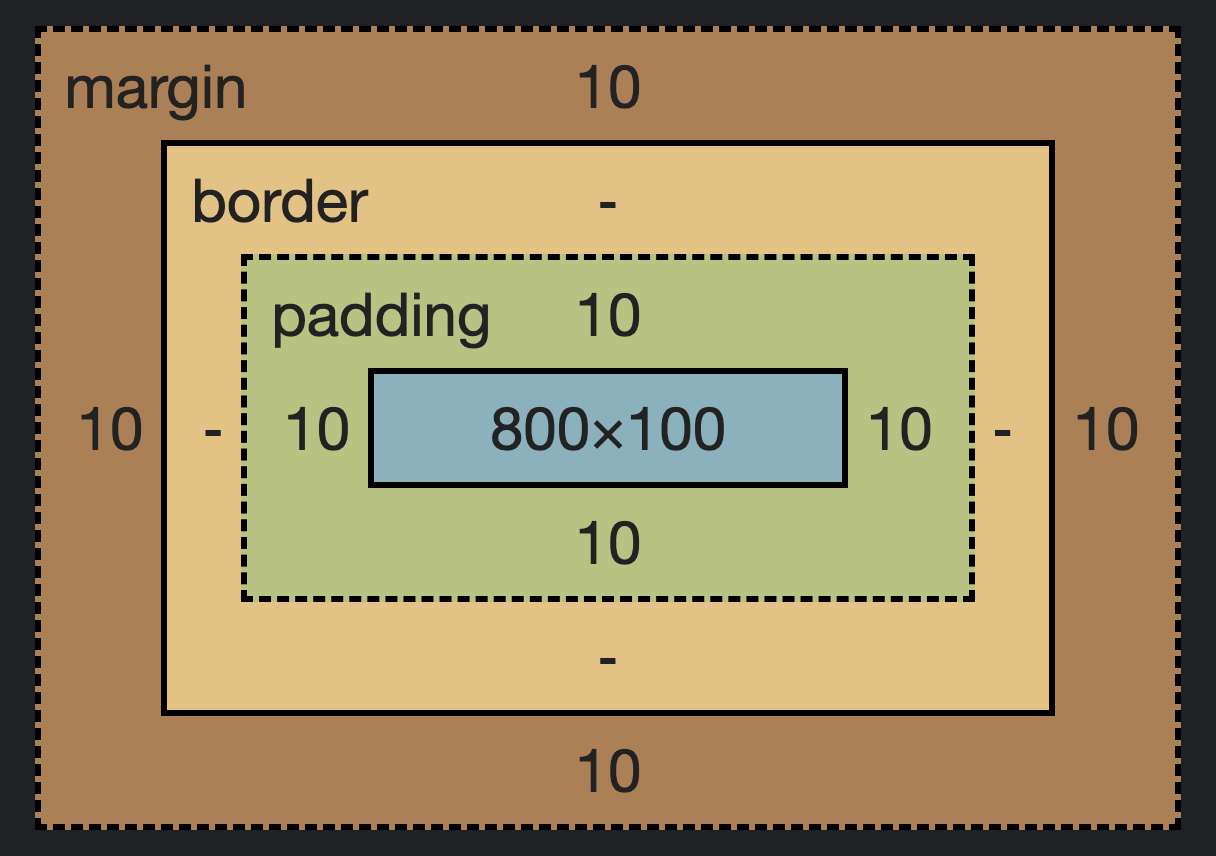
To visualize the CSS box model in action, you can utilize browser developer tools like Chrome's Inspector. By pressing F12 or cmd + opt + i (on Mac) and navigating to the Inspector tab, you'll be able to see how elements are structured on the page. In the Inspector, selecting an element on the left updates the 'Box Model' representation on the right, providing a visual breakdown of its dimensions.

The CSS box model consists of four critical dimensions
Content:
The content refers to the actual element content, such as
text or images. The dimensions of this content, including height and
width, are integral to how the element is displayed.
Padding, Border, and Margin:
These three sections are defined in CSS by specifying values for the
top, right, bottom, and left dimensions individually. For instance, you
can set them individually like so:
- padding-top: 5px;
- border-bottom: 1px;
- padding-left: 20px;
Alternatively, shorthand clockwise notation can be used by referencing just one value for padding, border, or margin, following the order of top, right, bottom, and left:
- margin: 10px 20px 30px 20px;
In this example, it would create a 10px space at the top of the element, 20px to the right, 30px at the bottom, and 20px on the left.
Border
After the content, the border is often the most visible part of the box model. Adding borders around elements is a common practice, and you can control its thickness, style, and color in your CSS. A concise way to set the border is by using shorthand notation like this:
- border: solid 1px black;
This code snippet would produce a single-pixel black border around the element's content.
Deciphering Margin and Padding
Margin and padding can sometimes be confusing, as they appear to serve similar purposes, especially when there is no visible border. Here's a straightforward distinction:
- Padding: This is the space between the content and the border. It defines the internal spacing within the element.
- Margin: Margin, on the other hand, represents the outermost space outside the border. Think of it as the page margin in a book or the white space surrounding your web page.